


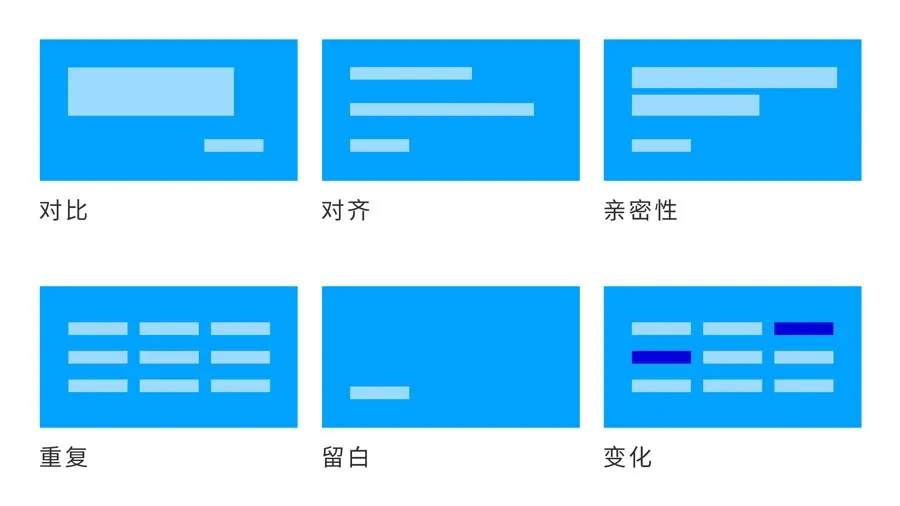
对构图形式了解后,我们还要知道一些基本的设计原则,虽然这些原则我们可以在其他地方反复的看到,但是我在这里还是要强调一遍,因为它可以帮助我们在打破规则之前,必须清楚规则是什么。另外注意一点就是,这几个原则不是独立分开的,而是可以同时考虑和结合,不是唯一选择:

缺乏对比,作品会变得平淡乏味并且不能有效地传递信息。艾美奖设计师、Blind公司创始人Chris Do 说过contact is king(对比至上),运用好对比,可以在页面上引导用户的视觉,并且制造焦点。

不管是哪种对比,当你期望对比效果有效的话,需要大胆一些,明显一些,不要拿12号和13的文字做大小对比,这是没有任何意义的,不要畏畏缩缩,做设计也是一样。

任何元素都不能在版面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。在版面上找到可以对齐的元素,尽管它们可能距离比较远。需要注意的地方是避免同时使用多种对齐方式。

左边的海报采用了矩形构图,右边的海报采用了二分构图,但是文案都是找到了一条明确清晰的对齐线,这样让版面产生了秩序美。

同类相近,异类相远,相关的元素距离靠近,归组在一起,成为一个视觉单位,而不是多个孤立分散的状态,这样有助于组织信息,减少混乱,让结构变得更清晰。根据文案内容,进行合理的分组和归类。

左边海报文案分成了4组,清晰有条理,中心的主体和点缀元素也利用了亲密性原则,使得中心主体显得更饱满;右边海报主体采用了发射构图,整体呈倒置的金字塔形式,这种锥形容易引导用户阅读下一个信息层。

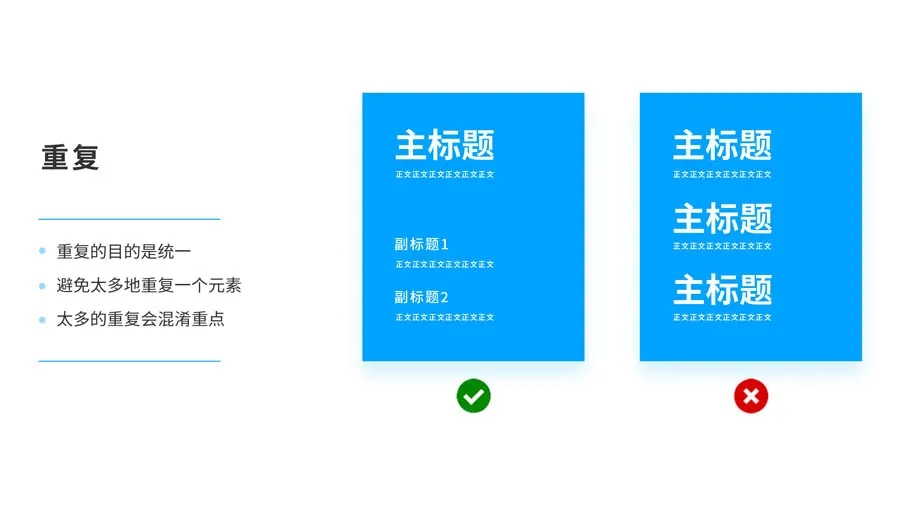
一般来说看,呈均匀的重复式图案,是作为背景使用的。

这个具有冲击感的形象其实和这次展览主题“饮&呕吐”呼应的,设计师想表达仲条正义的创作于人生,正如这个重复的形象,不断吸收,不断推翻,最后不断创造。

留白是虚实空间对比的作用。适当的留白能让页面透气,有呼吸,给人舒适感。大量视觉信息堆砌时,每个元素都要经过眼睛扫描,大脑处理,当找不到重点的时候用户眼睛和大脑容易疲惫。在内容比较多的情况下,尽量在视觉上减少视觉分组;另外,多利用负空间创作一些巧妙的负空间。

右边的海报是日本大师原研哉的设计作品,大量的留白空间更加显得中间寿司的精致,少而静的视觉元素提升了作品的品质感。

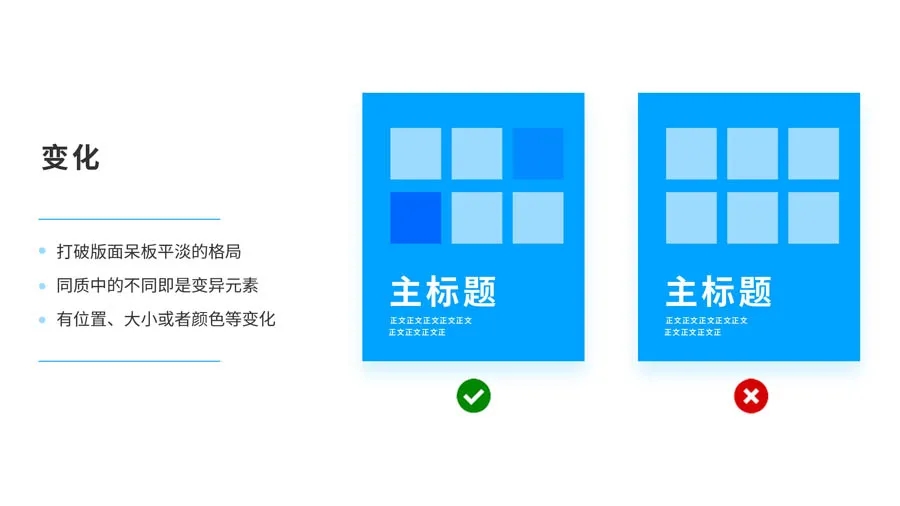
一成不变的元素会容易乏味无趣,版面也缺乏灵活感,如果将一些元素发生位置,大小或者颜色变化,打破版面呆板、平淡的格局,使得画面非常有层次感,不失为打破格局的好方法。

右边海报采用了s形构图,如果这些圆圈是大小,颜色一样的,可能没有多少人会有耐心的阅读下去。

