


那么在这里,锦州网站建设华睿科技总结了版式设计原理的几个方面,结合一些具体例子实际操作演示,让对这块不熟悉的设计师朋友们能快速掌握版式设计。

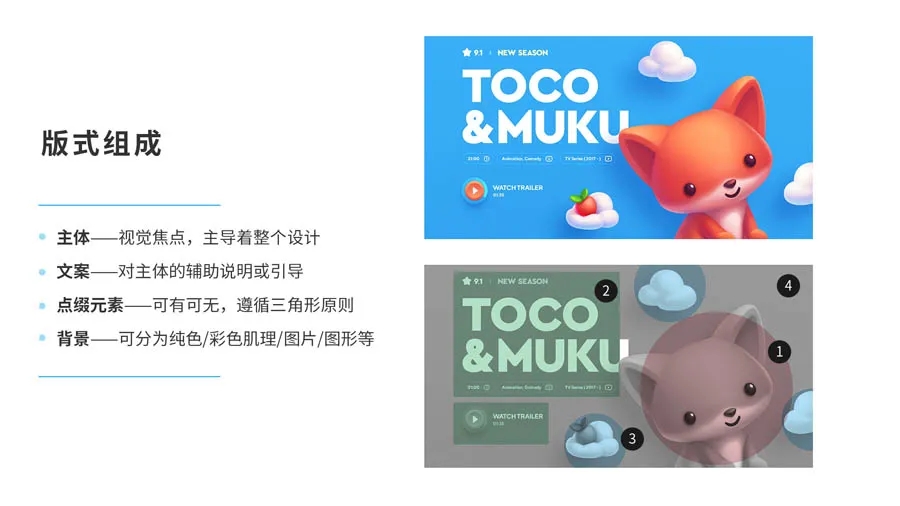
4. 背景——可分为纯色/彩色肌理/图片/图形等。

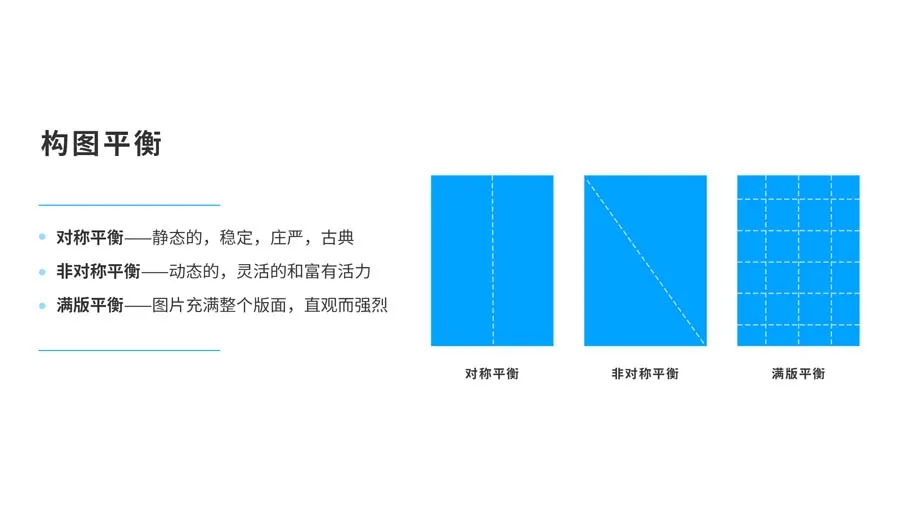
在设计中,平衡是实现统一的一条重要途径。如果上面所说的元素组合起来处于平衡状态,那么这个设计看起来就是统一的,就会给人一种整体印象。因此,平衡是视觉传达设计的一个重要方面。版式平衡总共有3种分类,分别是:对称平衡,非对称平衡和整体平衡。

对称是同等同量的平衡,对称式设计是一种静态的,可预见的,讲求条理和平衡布局的设计。对称构图相对比较易于创建,特点是稳定,庄严,整齐,安宁,沉静和古典。

非对称在不对等的元素间创设出秩序和平衡,非对称设计由于版式不可预见,所以空间是变化的。特点是动态的,灵活的和富有活力。非对称构图比较多,常见的有以下6种形式。

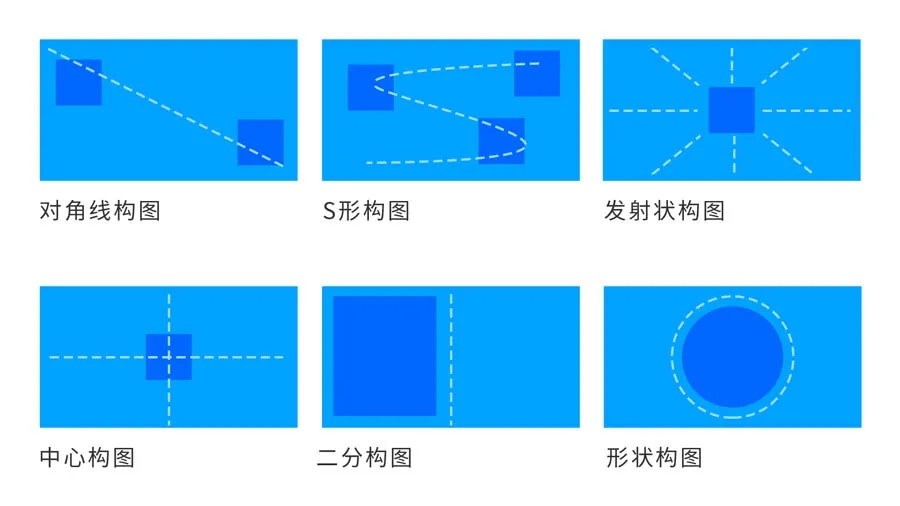
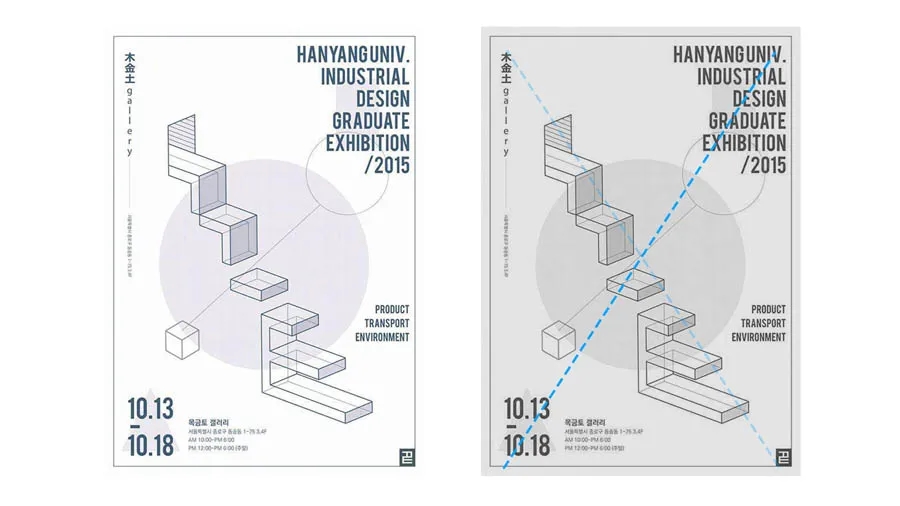
文案摆放在版面的对角线方向,一方面避免了司空见惯的居中版面,一方面给中心主体留出了更多的创作空间;另外中心的图形也可以是对角线的设计,这样会让整个构图看起来比较平衡。

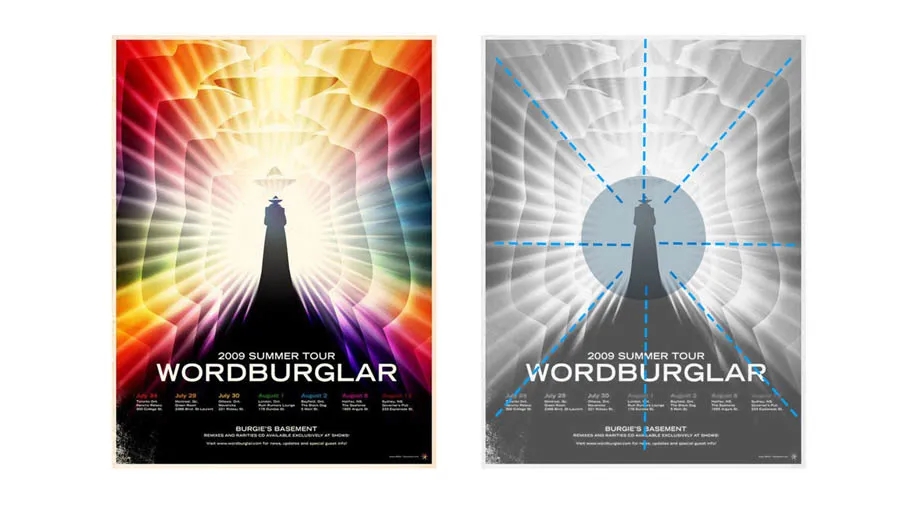
点缀元素围绕中心的文案或者图形发射,这样的构图会让中心的视觉容易聚焦,视觉冲击感会更强烈。

像电商大促活动,淘宝和京东等等会经常用到使用发射性构图来营造大促活动的热闹火烈程度。

这是我们最常见的构图之一,文案和主体居中页面,注意的是位于版心的主体要尽可能的出彩,利用设计技巧吸引读者的眼光,这样才能避免破平淡乏味。

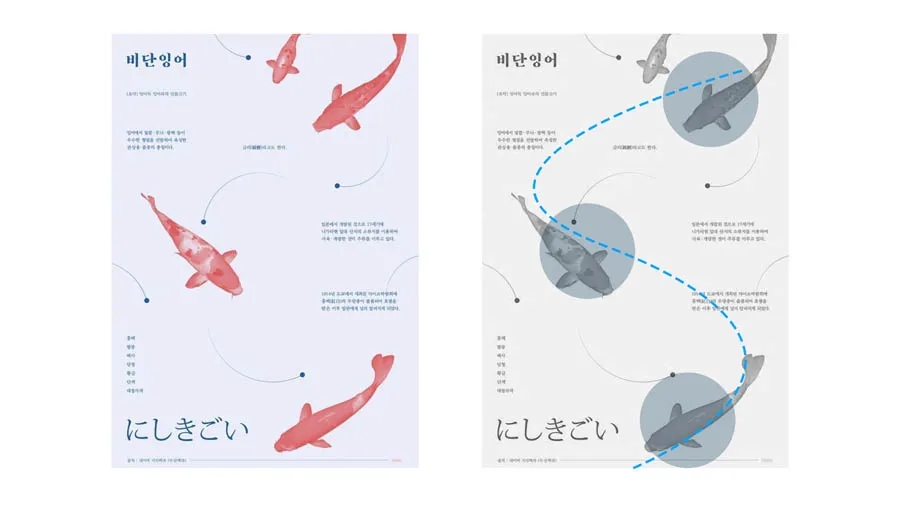
文案或者图形放在线条转折的地方,整体呈一个s形。另外线条的起点和重点也同样是读者容易关注的地方,可以放一些重要的信息。这样的构图灵活,有趣,而且可以引导用户沿着s形轨迹阅读信息。

文案和主体分开,呈左右或者上下的构图形式,注意的是文案要采用对齐原则。这样的构图也是比较容易创建的。

主体和文案组合的形式可以是圆形,三角形,矩形等形状构图。注意如果是用三角形构图,最好呈倒金字塔结构,这样更加轻便引导用户进入下一个信息层。

整体平衡,是指图片充满整个版面,文案布局在上下,左右,中部的位置,特点是主要以图像为诉求,视觉传达直观而强烈。满版型构图,给人大方,舒展的感觉。注意:在设计的过程中,这种类型的文字处理很容易显得“嘈杂”,因此为了避免拥挤的空间,适当删减些文字。

以上是锦州网站建设华睿科技通您一同分享的版式组成及构图平衡相关内容,有兴趣的可以继续关注我们的网站。
辽宁华睿科技有限公司是专业软件开发、高端锦州网站建设、云店商城开发公司,欢迎在线咨询。
华睿科技咨询电话:13394162255 、13941609031。微信号同。公司地址:锦州市经济技术开发区金山大街51号、辽宁省锦州市中央大街二段52号
本文内容来源于网络,如有侵权请立即联系删除
