每个人都是从初学者开始他的设计之旅的,而你的审美眼光也必须像其他东西一样得到训练。查看Dribbble设计可能会非常有帮助,但是有时你只是欣赏设计,却不明白为什么。
不知道该怎么设计。这些原因可能会减慢速度并使你感到沮丧,所以现在锦州网站建设华睿科技将向你展示极其简单的设计技巧,这些技巧不需要任何特殊技能,以及如何改善丑陋的设计。
锦州网站建设提醒您,这些不是规则,而是在大多数情况下有效的技巧。
一、非黑即白
没有想法吗?没有好的图片吗?只看黑色和白色。你可以获取一个具有正确构图的野兽派设计。这可以帮助你了解平衡,空白以及如何使用文本和几何形状。
让我们看一个简单的例子。
简单而有效
二、创建一个“平衡方案”
我喜欢用可能是我发明的“事物”来测试我的设计。我称其为“平衡方案”,它是概念的黑白版本,其中我使用简单的几何图形代替内容。
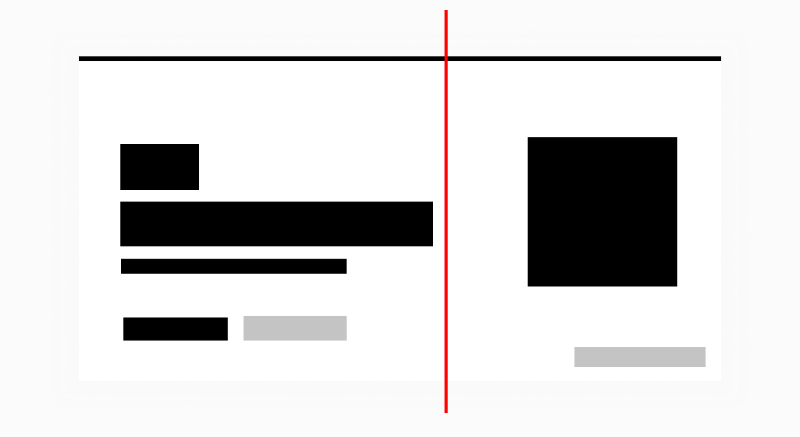
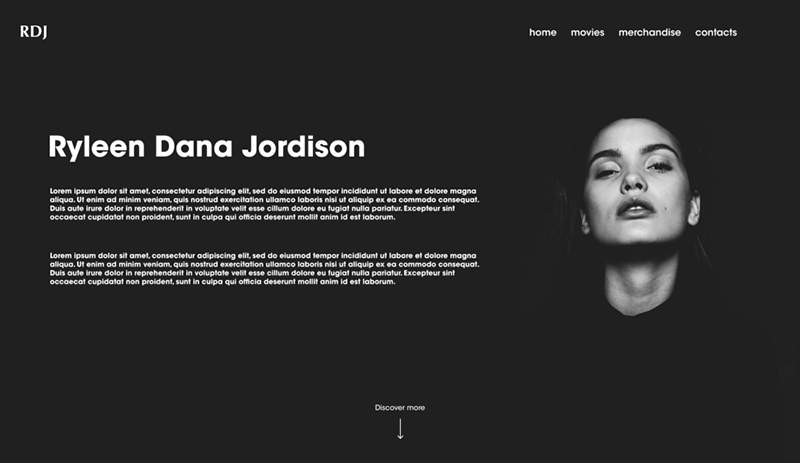
目标是在左右,上,下都带来相同数量的黑色。如果将原理应用于那边的简单投资组合,则会得到以下结果:
用黑色矩形替换项目。灰色的柔软物体。
显然我们需要用肉眼观察,但我们来看看一些计算。
左侧区域黑色矩形的总和约为
(236 * 138)+(934 * 132)+(313 * 69)+(674 * 44)= 207109像素
当右大矩形算起来为
446 x 446 = 198916像素。
它们只是相差一个小差异:3.9558%!
注意:是的,墨水点比矩形小,但是非常清晰锐利的细节吸引了更多的注意力。
我在设计之前没有计算过。经过多年的练习,这就会变成一种自然而然的感觉,因为你的眼睛会感觉不平衡。
三、用背景展示设计
我之前的例子是在灰色背景下呈现的,但是你可以尝试不同的东西。这有助于为你的设计创建一些深度和情境。
但要注意:你不会有那么多额外的空间,所以这只是一个演示技巧!
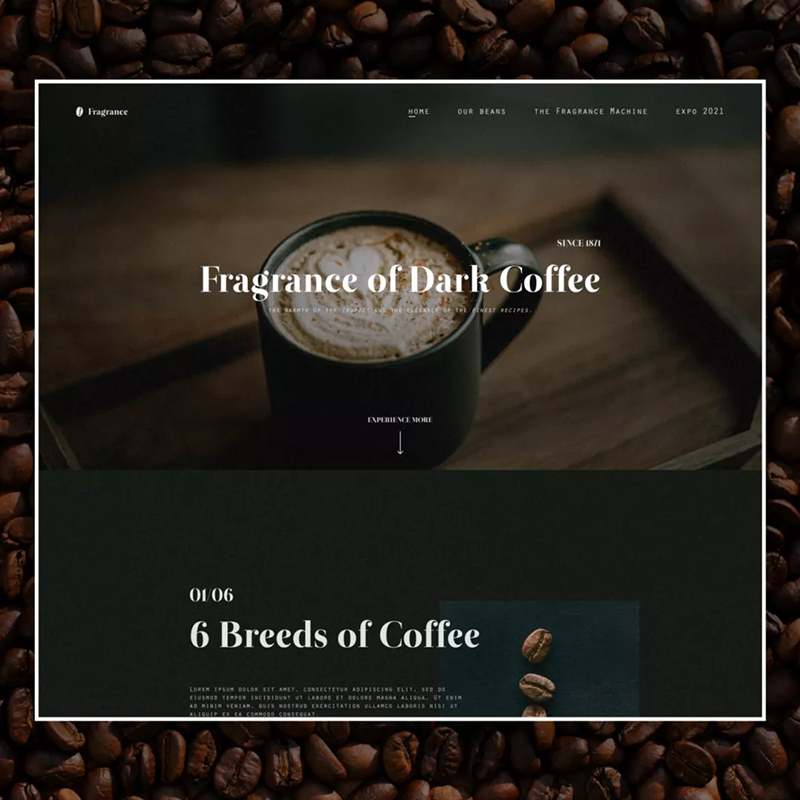
咖啡豆都赋予了深度和情境
四、使用设计指南
不要浪费时间整天尝试尺寸。最后,你的段落将在14–18磅左右,副标题要多一些(24–36),并且你的标题还要更多(我个人用96至144pt)。Figma的默认大小非常适合排版。
它们看起来太小了,但这是正常的:你无法全屏工作。
注意:某些字体比其他字体小或大。你应该以Roboto等标准字体为基础:如果字体较大,如14–18pt Roboto,则非常适合段落。
段落:18,导航栏:24,标题96
五、拥抱Z-Index
如果你有一些有透明背景的图像,则可以利用它们来创建一些分层。如果没有,则可以使用remove.bg(抠图网站)
作为CSS中的Z-index,你可以将图像置于其他项目的前面或后面,从而产生三维感。这是非常有效的。
让我们看看我使用这种技术的一个简单设计。
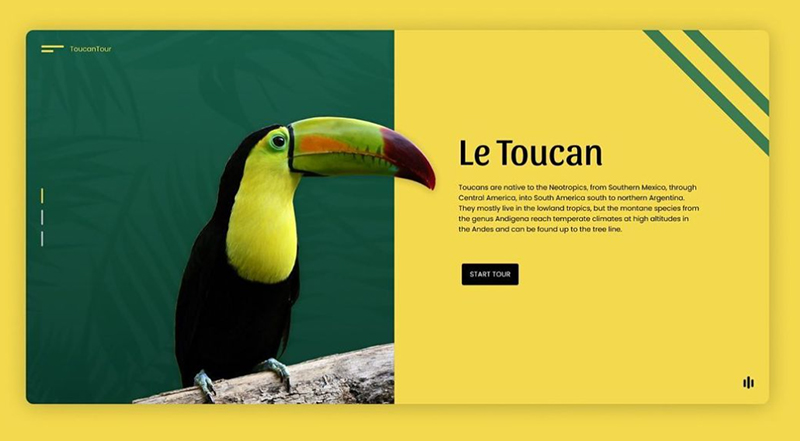
巨嘴鸟似乎属于绿色区域,但在黄色区域中溢出。
六、开始使用柔和的颜色
鲜艳的颜色固然美妙,但往往会带来大胆的设计和糟糕的组合。此外,如今柔和的设计非常流行,因此让我们开始尝试颜色选择的新领域。
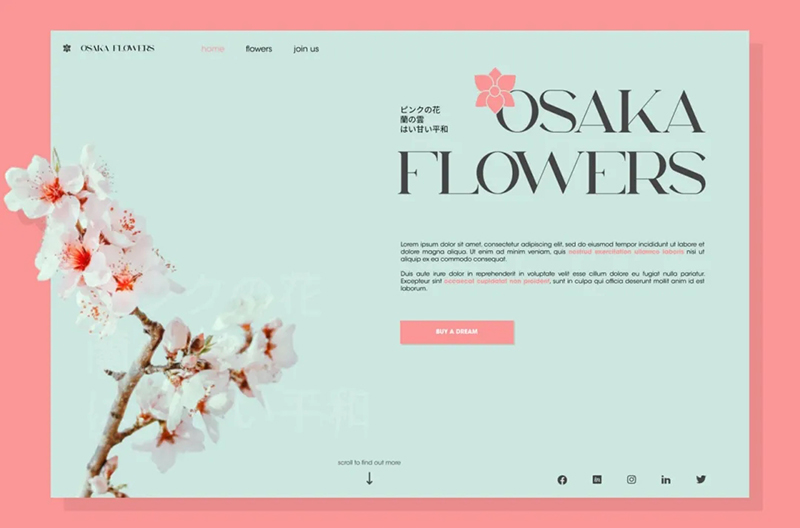
红色矩形包含许多有趣的颜色

两者都可以在正确的环境下工作,这只是个人喜好。
但是,如果你想做一些不同的效果,试试柔和的颜色。
七、让设计有更多呼吸感
在我看来,空白太多比空白太少要好。杂乱无章的设计简直糟透了。可以通过多种方式获得呼吸感:
保持大量背景可见。
避免文字墙效应的间距。
使用不会吸引太多注意力的图像。
减少文本的内容,并保留醒目的短语。

大量的空白(在这种情况下为黑色)很有帮助。
八、发现噪点的力量
通常,当我们想到设计时,就会想到干净,平滑,清晰的概念。但是,完美在于缺陷之中。
噪点在你的设计中是一个很好的朋友,特别是当你试图给你的网站一个优雅或艺术的外观。
此外,施加细微的噪点会使你的构图具有电影效果,这非常适合视频和动态网站。
你可以使用Photoshop在白色背景上创建2-4K高斯噪声,然后将其应用到画板的顶部,得到一些噪声纹理。
细微的噪音给人以纸张般背景的印象。
九、开始寻找好的字体
有很多可怕的字体,尤其是我们电脑上预装的那些。要找到好的字体,请开始浏览网络或观看youtube视频,以了解出色的字体和字体。
但请注意:许多字体不是免费的,并且在没有许可的情况下使用它们可能会给你带来麻烦。不用担心:大多数字体都有免费版本!
他们有许多不同的家庭和风格,但总的来说,我将其分为三个主要类别:
优雅的字体
现代字体
正文字体
通常,前两个也是显示字体 :其创建者希望你将它们用作标题。
你可以寻找优雅的字体,例如Abril Fatface,Playfair Display,Volux,Chalga等。
现代字体包括Metropolis,ITC Avant Garde,Redwing,Takota,Gotham…。
十、使用几何体
这可能是最难使用的技巧,但如果正确应用,它就会非常出彩。
使用几何图形有助于增强布局中的概念和顺序,甚至不需要图像。找到正确的几何形状很困难,但我仍然无法很好地掌握它。
一个重要技巧是就是把字母、数字和标题当成几何形状来使用:让它们庞大但微妙,或者用一些特定的字母作为形状(A就很好用)。
· · ·
原文链接:
https://uxplanet.org/10-beginner-tricks-to-improve-your-website-design-f26bb465f745
作者:Lorenzo Doremi
非常感谢您有耐心的读完锦州网站建设为您扥想的这篇文章:更多内容请继续浏览,我们将为您提供更多参考使用或学习交流的信息。锦州网站建设华睿科技还可为您提供:网站建设与开发、网站优化、品牌推广、APP开发、小程序开发、新闻推广等服务,我们以“降低营销成本,提高营销效果”的服务理念,自创立至今,已成功服务过不同行业的1100多家企业,获得国家高新技术企业认证,且拥有29项国家软件著作权,将力争成为国内企业心目中值得信赖的互联网产品及服务提供商。如您需要合作,请联系华睿科技赵经理:13394162255 、13941609031。微信号同。公司地址:锦州市经济技术开发区金山大街51号、辽宁省锦州市中央大街二段52号
本文内容来源于网络,如有侵权请立即联系删除,我们将诚挚为您服务。